What is Flutter?
Flutter is a free and open source cross-platform native development framework created by Google. Flutter supports mobile (Android & iOS), desktop (Windows, MacOS, Linux etc), integrated devices (Raspberry Pi, Google Home Hub etc) and the web. Flutter is still young but has already started to prove itself. The framework has already won over some big tech names: eBay has used it for its eBay Motors application. Apps like Groupon, Philips Hue and much more use Flutter. Google also uses it in its products Google Ads and Google Greentea (more info here).

Flutter is based on Dart, a modern programming language (developed by Google) which is very easy to learn. You can start to familiarize yourself with Dart by reading its documentation which is easy to follow and available on the official website. Dart was originally designed by Google for the web. In addition to using Dart with Flutter, you can create a web application, command-line script, or server-side application. Dart compiles in JavaScript and machine language. Learning Dart has a definite advantage. You can build your client and server applications with Dart and without using another language.
Flutter is positioned differently compared to existing cross-platform frameworks, particularly by obtaining a native application with a user interface that does not use native components or a webview. All the components of the user interface are built by the Flutter graphics engine written in C++.
These features make it possible to obtain excellent performance on all platforms while avoiding the cost of using native components that have to evolve with each new version of OS. In addition, no bridge is necessary to communicate with the native components of the device, since Flutter manages everything. Thus, your application will be identical and just as efficient on any device or OS. However, it is still possible to access native functionalities (Kotlin, Swift, Java, Obj-C) using a bridge system (channel in Flutter).
Why use Flutter?
There are a lot of reasons why you should start learning Flutter now rather than wait. It's best to learn a new platform from an early stage in order to be able to keep up with the changes/updates and the best practices.
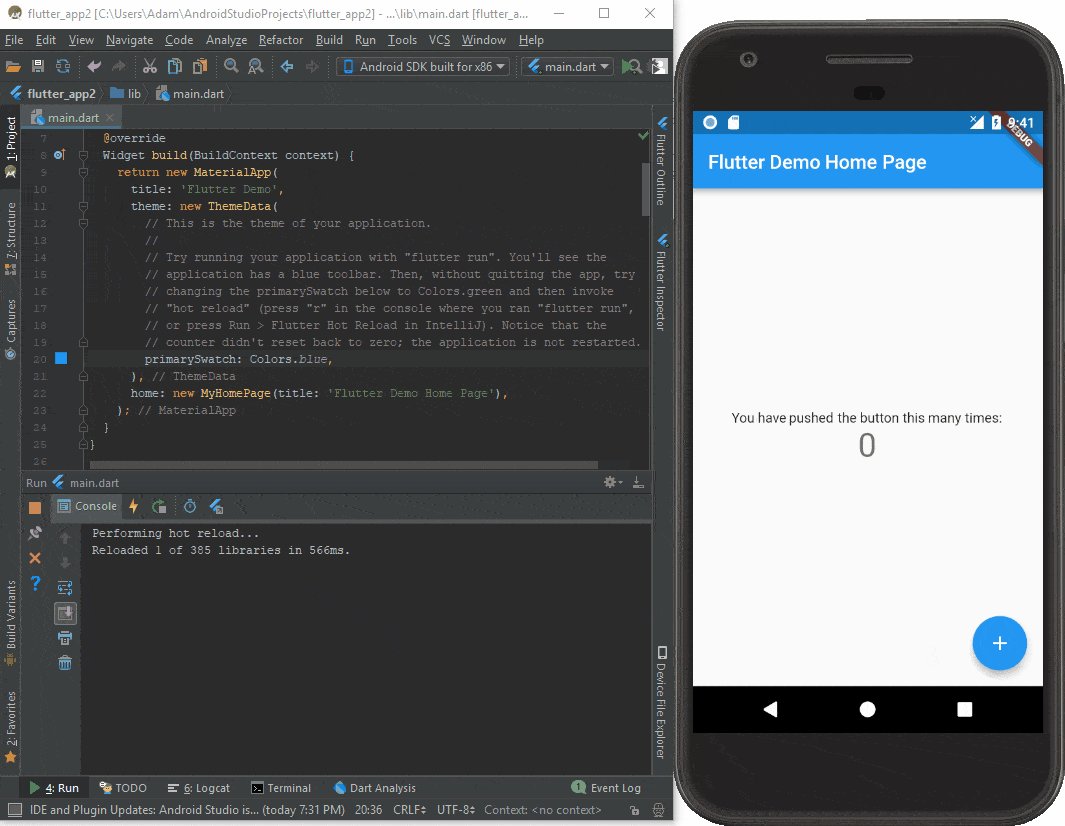
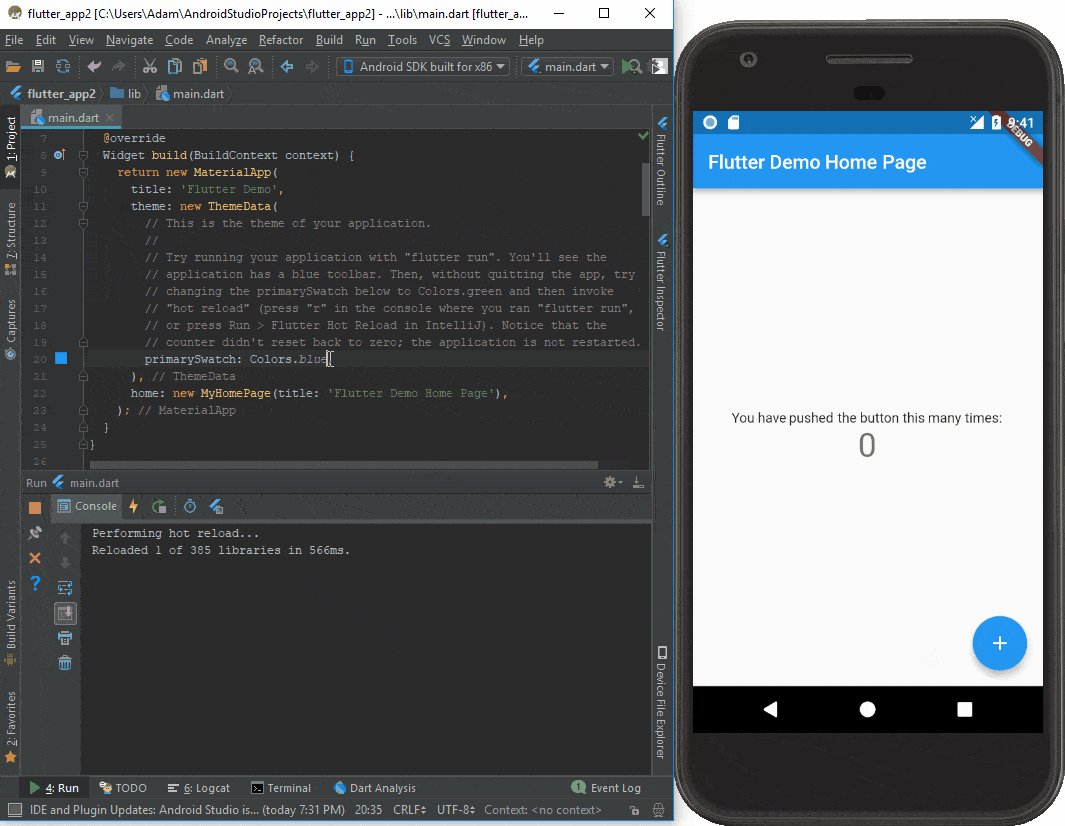
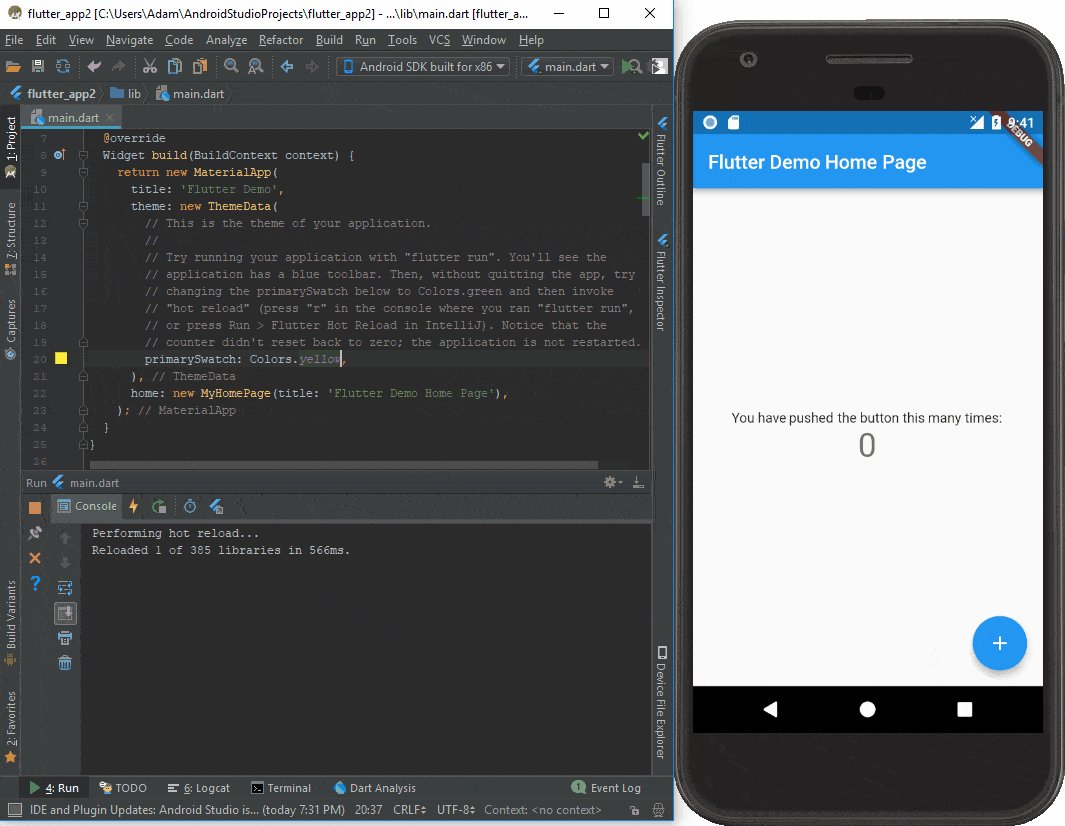
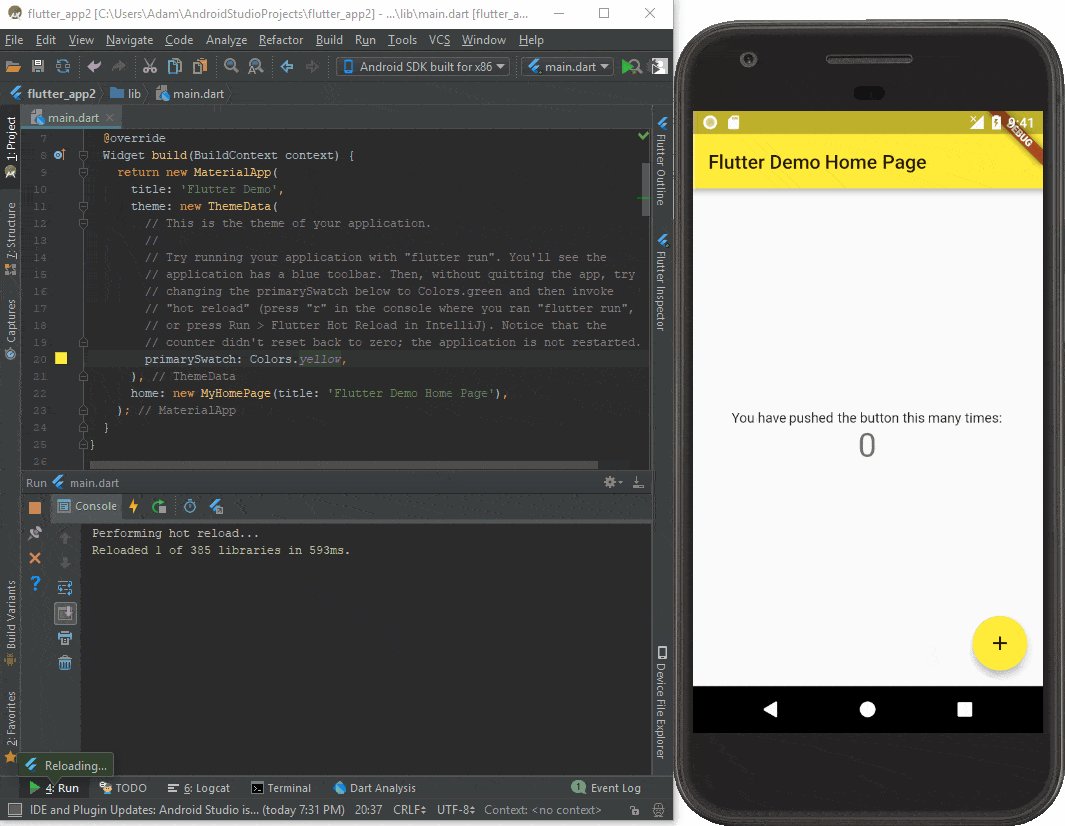
With Flutter you can modify your code and see the results in real-time. This is called Hot-Reload. It takes very little time to update the application itself. Some significant modifications can reload the application, but if you are working as a designer, for example, changing the size and alignment of elements, then this is possible just in the Hot-Reload mode!

2. Ideal for creating an MVP
If you need to present your product to investors quickly, you can use Flutter.
Main reasons to use Flutter for your MVP:
- It's cheaper to use Flutter because you code once and run it on both Android and iOS
- Usually, one developer is enough to create an MVP.
- The performance is almost identical to a native app.
- It's easy to create a slick UI
3. A growing community
Flutter already has a big community and this is just the beginning! Since it is open-source, people are following/contributing in GitHub. There are also a lot of other communities like stack overflow or slack.
4. IDE support
Flutter works with many IDEs, out of which Android Studio and Visual Studio Code are the most commonly used.
Android Studio is a complete software, where everything you need is already integrated. In order to run, you need to download the Flutter and Dart plugins.
Visual Studio Code is basically a simplified Visual Studio. Similar to IntelliJ (Android Studio base software), it can be configured and improved by adding plugins from the marketplace.
Both Android Studio and Visual Studio Code are available on every platform.
5. No dependencies on OS or external SDK
With cross-platform solutions like Xamarin, usually the SDKs used depend on the native SDKs and it takes some time for the latest components to be ported to the cross-platform frameworks. Because Flutter does not use native components, everything is available right out of the box and does not depend on any OS or external SDK.
6. Easy to do automated testing
Since it's cross-platform, you only have to write the tests and apply it to Android and iOS. Every error found in the code will require one fix for both platforms.
The testing framework is included in the SDK and tests are easy to create and run. You can do unit testing on the models, widget testing and UI and performance testing using Flutter Driver (similar to Selenium).
7. Native-like User experience
Usually with cross platform applications the UI looks more like a web browser incapsulated in the app (and in many cases it really is). Animations are slow and the overall performance of the application is a lot worse than the native version would be.
Thanks to its performance and material design, even though it's cross-platform, the applications will feel native. There should be smooth animations, UI elements typical for the OS, and working gestures.
Conclusion
Flutter is positioning itself as a future leader in mobile development. But its arrival remains recent, and the community is expanding rapidly, unlike its main competitor React Native who has established itself on the market. Learning a new language can also seem restrictive for some developers, but Google's risk is a combination close to perfect.
Before embarking on this adventure, a risk to be taken into account is the need for certain native features. Many third-party libraries exist but are not necessarily maintained, which may cause you to have to use native code for certain features.
Want to get started with Flutter? https://flutter.dev/docs/get-started/install

