Before reading this article, please think of the following 3 topics:
- How easy it is to understand the code, review it, and revise it months after you write it.
- How easy it is for others to read, understand, and modify the code written by you without your support.
- How easy it is to modify one line of code without getting other lines modified.
According to Steve McConnell, the Fundamental Theorem of Formatting says that “good visual layout shows the logical structure of the program”. Starting from this statement, I will detail a few of the aspects I pay attention to when I’m writing, reviewing and refactoring code.
1. Indentation
Program Indentation and Comprehensibility study by Richard J. Miara, Joyce A. Musselman, Juan A. Navarro, and Ben Shneiderman, reveals that there is a strong connection between indentation and improved comprehension of the code. They affirm that the subjects of this study found it difficult to work with a program with no indentation at all and they concluded ‘the optimal level of indentation is 2 or 4 spaces.‘
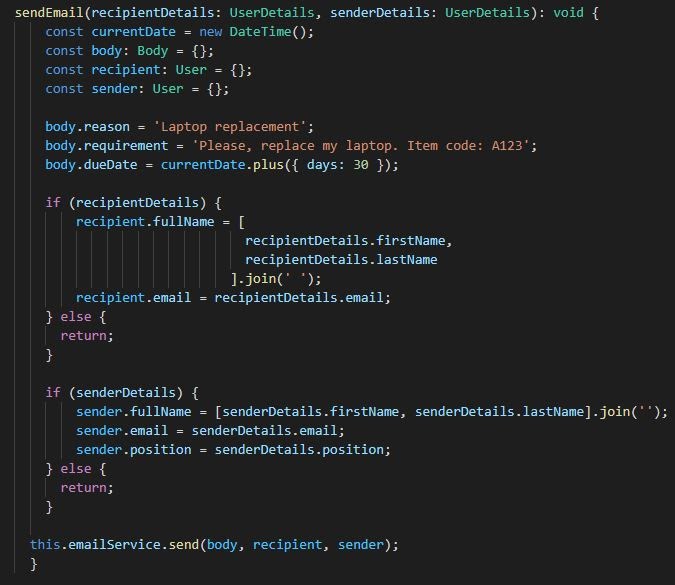
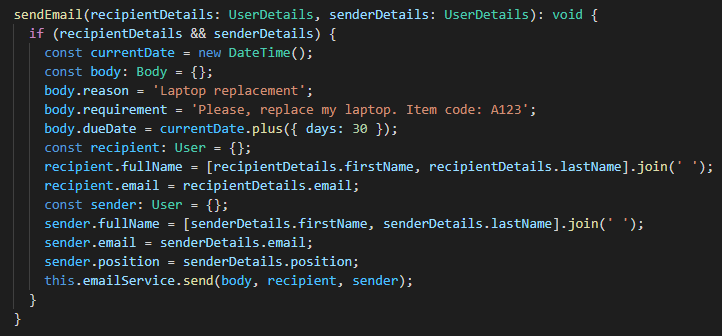
When I read a program, I expect to be able to find out pretty fast where a statement starts and ends. This is not happening to me if I take a quick look over example 1-1. The entire content of the method has 4 spaces indentation while 2 would have been enough. Also, the content of the if statements has another 4 spaces indentation and then, the array elements that compound the recipient.fullName are displayed on separate lines with a lot of indentation which doesn’t improve the readability of this method. On the penultimate line of code, we can observe an indentation of 2 spaces, which is fine, but the problem is when we report to the entire method and that line is not aligned with the others on the same level.

1-1
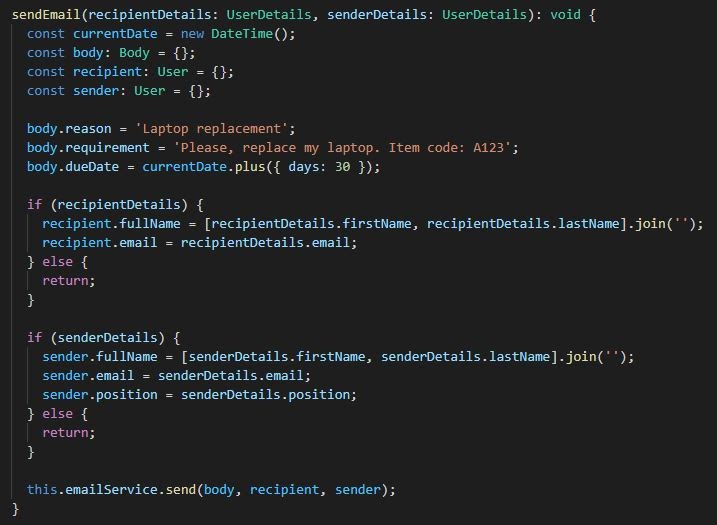
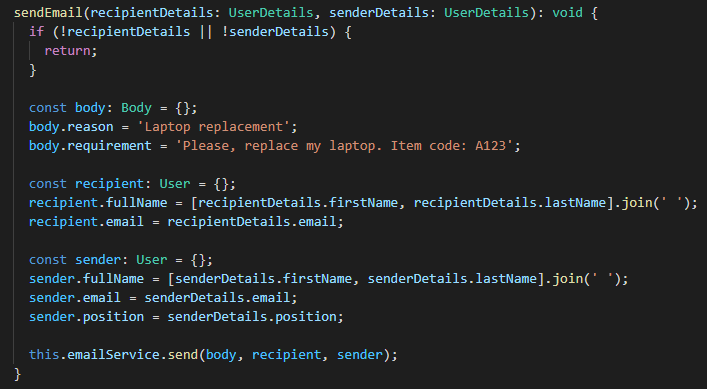
In contrast to the first example, image 1-2 shows the same method, written a little bit different, but with good indentation, in which all statements are aligned according to the proper level of indentation.

1-2
2. White spaces and blank lines
2.1 White Spaces
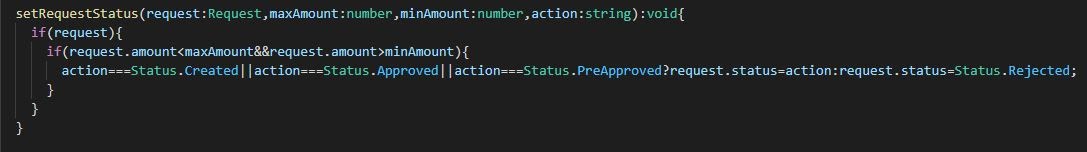
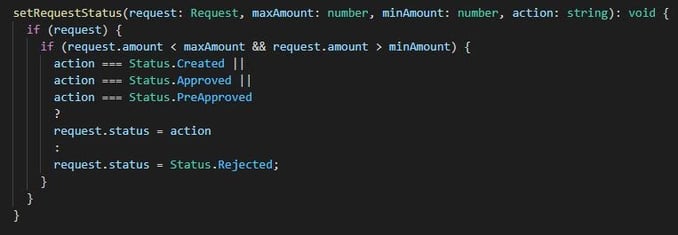
I won’t say whether it is good or bad to add or not white spaces in certain situations. I will just let you decide by the power of example. Next you can find the same code, the first without ‘optional’ white spaces and the second one with.

2.1-1

2.1 -2
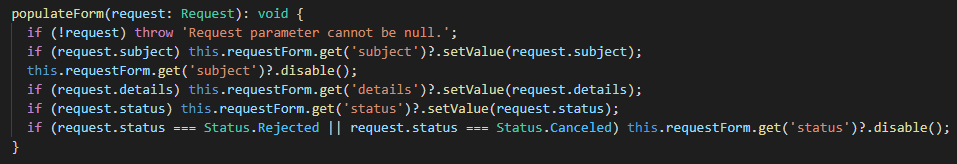
I can strongly affirm that I prefer example 2.1 – 2. It’s much easier to read and understand what this implementation does than in example 2.1 – 1. Indeed, 2.1 – 1 is quite an extreme sample. Maybe there won’t be so many consecutive conditions and statements that are not using empty spaces at all, but at a file level it can happen that lack of empty spaces to make the code harder to read.
Another thing that I would like to mention it’s that the readability of the 2.1 – 2 example is improved not by the fact that I added empty spaces, but also by the organization of a sequence of conditions on multiple lines. Be aware when you do that in order to make sure that you highlight that the statement continues on the next line. In this case, placing the || operator at the end of the line and not at the beginning does that.
2.2. Blank Lines
The result of a study claims that there is an optimal number of blank lines to use in a program. Steve McConnel affirms in Code Complete as a result of Debugging Effort Estimation using Software Metrics study by N. Gorla, A.C. Benander, and B.A. Benander that ‘the optimal number of blank lines in a program is about 8 to 16 percent’.
I admit that I didn’t test the statement for real, but I can say that I am using the blank lines in order to achieve a better grouping in the code (see example 3 – 2).
But even as much as I like to use them to improve the code readability, I don’t like to abuse of them at all. I don’t think it will bring any benefit to add multiple empty lines instead of one between two areas of code with different purposes or insert a blank line just before the closing curly brace of a method.
3. Grouping


4. Parentheses and curly braces
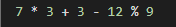
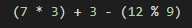
4.1. Parentheses


4.2. Curly braces

5. Statement length
The books are saying the proper maximum length for a code line is 80 characters. Exactly how much it fits in a column that could be read vertically, without moving your look to the right and back to the left.
This is debatable in my opinion. Screen resolutions can differ from a programmer to another, but the common thing is that at team level a convention should be established. Whatever code line length that doesn’t make the developer to really horizontally scroll (not just with the eyes), I think it works.
For example, on the current Angular project that I’m working on, we configured the linter to restrict the code line length to 160 characters. Which is double the recommended value. But it’s fine because it’s working for this team and for this kind of project. Actually, 80 could be far too less for the html files we have and the way we are formatting them in this particular case.
Conclusion
The main idea of this article is how to improve the code readability through layout. You should do that for the other developers and for yourself. Even you will thank yourself a few months later if you put in some effort to get used to following some layout rules. At the beginning it can be a little bit difficult, but then it will become a habit.
In conclusion, I want to say that rather than the rules themselves, it’s important to:
Be consistent.
I think that it’s always a good idea to pick some rules, decide how to implement them and stick with them. And in case the project you’re working on has already a considerable size, investigate what conventions are already in place and adapt your coding style to them as much as your own considerations allow you.
Decide the layout rules details at team level and depending on the application you’re working on.
Challenge: Make sure you discuss with your team about the rules to follow and try to agree to some common standards if you don’t have them already set.
Automate as many of the rules as possible.
After you read this article, you might have the impression that you, as a programmer, have to invest a lot of time in making sure that you respect all the rules that are established. Not completely untrue, but far from the real effort estimation. At the moment you decide over a minimum set of rules, allocate some time to configure a linter. Then just make sure you fix all the errors and warnings before committing your code changes. Some of the eslint configurations related to the topics debated above can be found in the bonus section.
The subject of this article, code layout and the practices that lead to its improvement, is a very subjective one. So, in the end, if you want to debate more on one of the topics in this article or share any rule that you’re using, you can find me on LinkedIn.
The Article was initially published on the 4mayo platform.
